Web 技術「學習方法和過程」經驗分享
寫了這篇文章為自己這近兩年工作的學習方法做個紀錄,希望也能對其他想要學習程式技術的新手有幫助。以下主要用 .NET/JS 舉例,如果你是使用其他語言,也能套用這些準則找出學習資源和方法。
Table of Contents
1. 確立學習方向
Roadmap
勇者要闖關,絕對不會從新手村出發就去打王;法師要學習魔法,必須先搞清楚技能樹。學習程式技術也一樣,要依照難度循序漸進,先建立基礎,再到融會貫通。
現在 Github 上有很多整理好的 Roadmap ,並且每年都會固定更新。看書要先看目錄,Roadmap 就是你要學習這門技術的魔法目錄。
舉例,假設我今天要學習 .NET, React.js 技術進行網頁開發的話,我會先從範圍較大的部分下手,去看看網頁開發需要哪些技術和知識。於是我找到了這份:Developer Roadmap,可以看到 Frontend, Backend, DevOps 各個領域的技能樹。對於開發而言,我們可以重點關注 Frontend, Backend 即可。
之後再接著再來看 .NET, React.js 這兩項技術的 Roadmap:
哭喔,看到這裡你一定覺得要學的東西實在靠北多,一輩子的時間根本學不完。 對,你不可能學得完,你只要:
- 讓自己能夠大致理解技術的全貌,方便擬定學習計畫、安排先後順序。
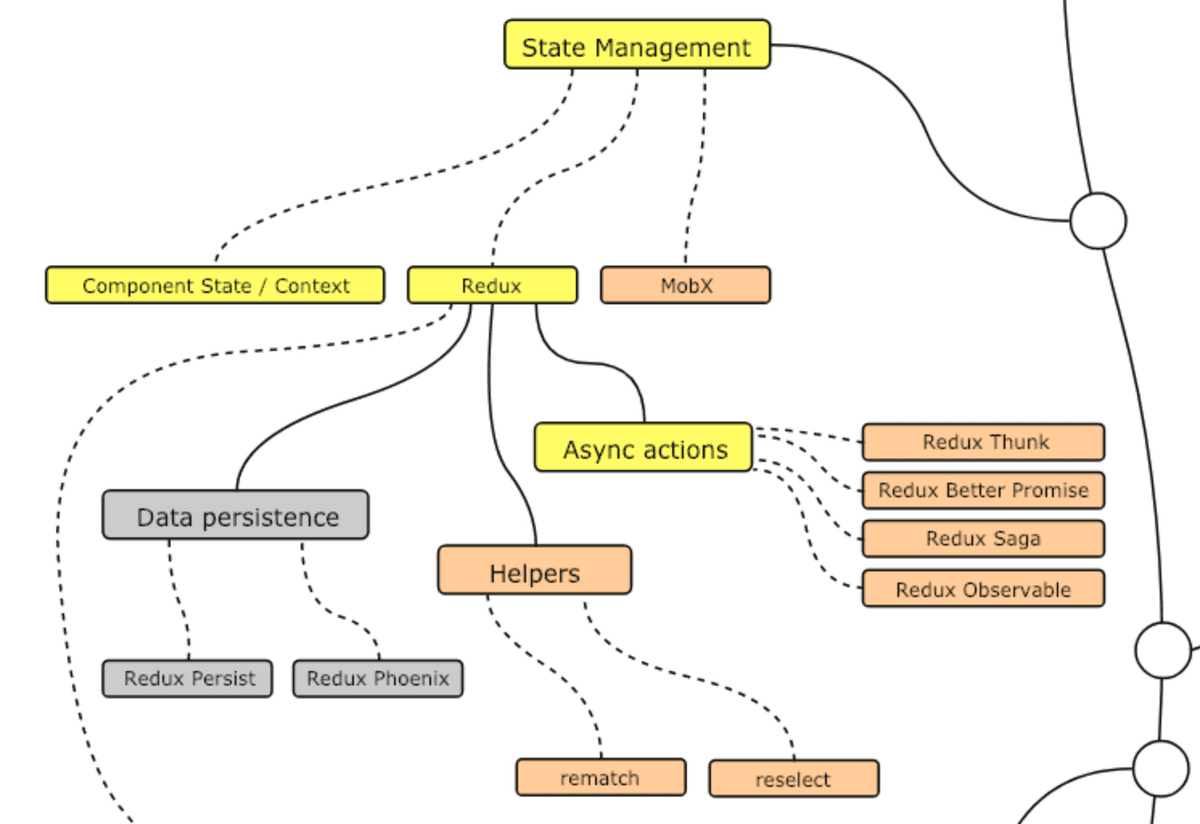
- 理解需要解決特定問題有什麼解決方案。如果工作上沒有指定要使用哪一套,可以先學習 Personal must know 的技術,之後有需要再去看 Good to Know 和 Possibility 的部分。像是我想要做前端的狀態管理,我會先學基本的 State/Context, Redux, 其他方案像是 mobX,我知道有它的存在就好,需要時再來學也不遲。
Awesome
每個語言都有自己的風土民情,光是套件、框架、生態系就眼花撩亂 (尤其是 Javascript 😅)。Github 上有 Awesome 系列的 Repository,會列出各種優質的教學資源:包含網路文章、影音、書籍,甚至是 Podcast。除此之外還會整理各場景下能夠使用的函示庫和框架供你挑選。像是個人正在學習的 .NET, React.js 在 Github 上就有 Awesome Repository:
- GitHub - thangchung/awesome-dotnet-core: A collection of awesome .NET core libraries, tools, frameworks and software
- GitHub - enaqx/awesome-react: A collection of awesome things regarding React ecosystem
- GitHub - sorrycc/awesome-javascript: 🐢 A collection of awesome browser-side JavaScript libraries, resources and shiny things.
2. 尋找學習資源
官方文件
官方文件天下無雙,通常最正確最詳盡的第一手資訊都會在這裏。而且在很多官方文件都會有 Getting Started 的章節,剛入門時跟著實作一次通常都會有不錯的收穫。雖然通常都會支援多國語系,但是我個人仍然強烈建議都以英文文件為主。首先,和其他工程師溝通所使用的專有名詞通常是使用英文。再來很多中文的文件都參差不齊,也有可能會有人為、機器翻譯的錯誤。
像我要學 .NET, React.js,就會常常去查閱這幾分文件:
- Microsoft .NET documentation: 很全面很詳細,但老實講很難啃得動 🥵
- React Documentation: 裡面的 Main Concepts 和 Hooks 是基本中的基本。
- Redux Documentation: 除了使用方式,裡面的 Core Concept、Best Practice 也很值得一看。
- MDN Web Docs:嚴格來說這個不算是官方文件,不過這應該是每個 Web Developer 都會使用的資源。
鐵人賽
另一個很棒的學習資源就是鐵人賽的文章。裡面的文章都是經過作者思考消化完且累積個人經驗後,整理出來的內容,會很多有不一樣的想法或是切入點。成功完賽的系列都會有 30 篇的文章,可以有系統的學習,避免破碎的吸收知識。
像這篇 ASP.NET Core 從入門到實用系列,對於我學習 .NET Core 幫助相當大,我喜歡閱讀這裡的文章。
閱讀開源程式碼
等到實力累積到一定程度後,可以嘗試閱讀開源的程式碼。看 Source Code 可以跳脫自己習慣的思維模式,看看大師們是如何靈活運用語言特性去解決問題。再來是這些程式碼通常很簡潔卻意圖明確,我們的目標就是內化這些武功,以後自己需要時可以隨時打出個一招半式。
我很推薦 Redux,短小精悍,可以看到很多 functional programming, currying 的應用。其中 Compose、ApplyMiddleware 真的是相當精妙。
3. 找個 Mentor
Mentor 是你的職場導師,通常是在特定領域中有豐富的經歷、經驗和專長的前輩。
我認為好的環境,遠比自己埋頭苦幹好要強的多。一個環境中最有影響力的就是身旁的人,而 Mentor 又會是影響你最多的人。他能避免你一個人埋頭苦幹走歪路、能夠在你不知道對錯好壞時給予回饋。
向 Mentor 學習就像是師徒關係,我們可以向 Mentor 汲取這些知識和歷練,突破自己的瓶頸。友善的工作環境下,新人通常都會配備一位 😜。如果沒有的話也可以自己厚臉皮去找一位前輩,麻煩他在有限的時間下指導自己。
這個角色並不是你老母。反而比較像那種留著長白鬍子山中智者,專門講一些幹話心法教育別人的那種。他應該:
- 不過分保護,給予嘗試的空間
- 不給出標準答案,而是提出問題
- 不幫你規劃路徑,而是給出目標
4. 工欲善其事 必先利其器
熟悉快捷鍵展現你的逼格
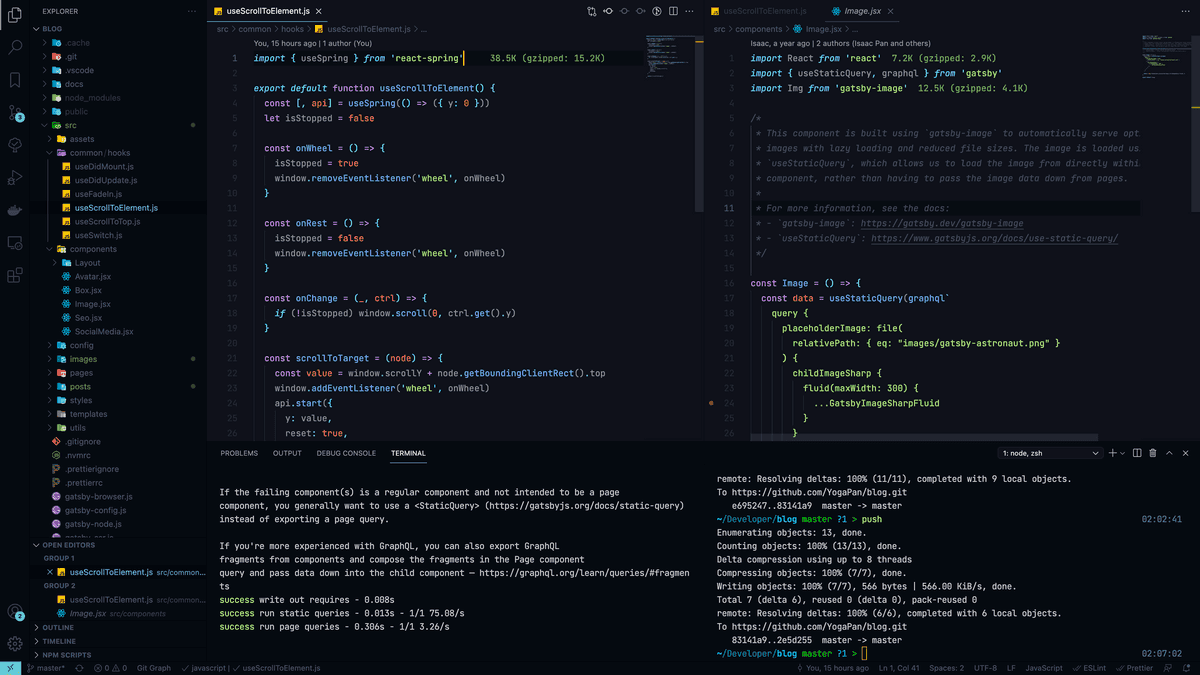
快捷鍵絕對是影響寫 Code 效率很大的一環,而且一波熟練的操作快捷鍵絕對能夠在他人面前展現自己的逼格。其中我認為重要的,就是能快速找到需要閱讀、修改程式碼段落的快捷鍵,以下以 VSCode 舉例:
- 開啟專案、檔案
ctrl-r: open projectctrl-w: switch between windowscommand-p: open file
- 搜尋文字
ctrl-f: searchctrl-shift-f: global search
- Code Navigation
command + click: 深入ctrl + -: 彈出
多種編輯器之間的快捷鍵都有著不小的差異。像是我很熟悉 VSCode,那麼在使用 Rider 時可以透過安裝插件,來達到和 VSCode 極為相近的快捷鍵設定,讓多種編輯器之間的操作盡量一致。或者你是 Vim Mode 的高手,也可以在 VSCode, Rider 中安裝 Vim Mode 的套件。
用好看的 Theme 跟字體點燃你的中二魂
好看的開發工具,絕對會讓自己心情愉悅想要繼續學習。畢竟你會花一整天的時間盯著它們,請好好照顧你那迷人雙眼 👀。
Theme 我獨愛 Material Theme。至於字體,JetBrains Mono, Fira Code 都是不錯的選擇。
安裝擴充功能
依照自己的需要擴充自己的編輯器。像 VSCode 我就會到 awesome-vscode 找找有沒有不錯的傢伙。
找到自己的遊樂場
當學習時遇到不熟悉的語法、想快速嘗試一些作法的可行性時,可以直接借助一些工具來協助你:
- .NET Fiddle: 讓你在瀏覽器直接執行 .NET,並且有儲存、分享的功能。
- npm RunKit:直接你在瀏覽器嘗試各式各樣的 Node.js Package
- CodeSandbox:這工具真的沒在跟你 543。你只需要點點按鈕,就可以直接在瀏覽器內新建出 React, Vue, Angular 等前端框架的 sandbox,並且任意使用 npm package,讓你跳過繁瑣的設定。這些 sandbox 還可以儲存、分享、嵌入 iframe。
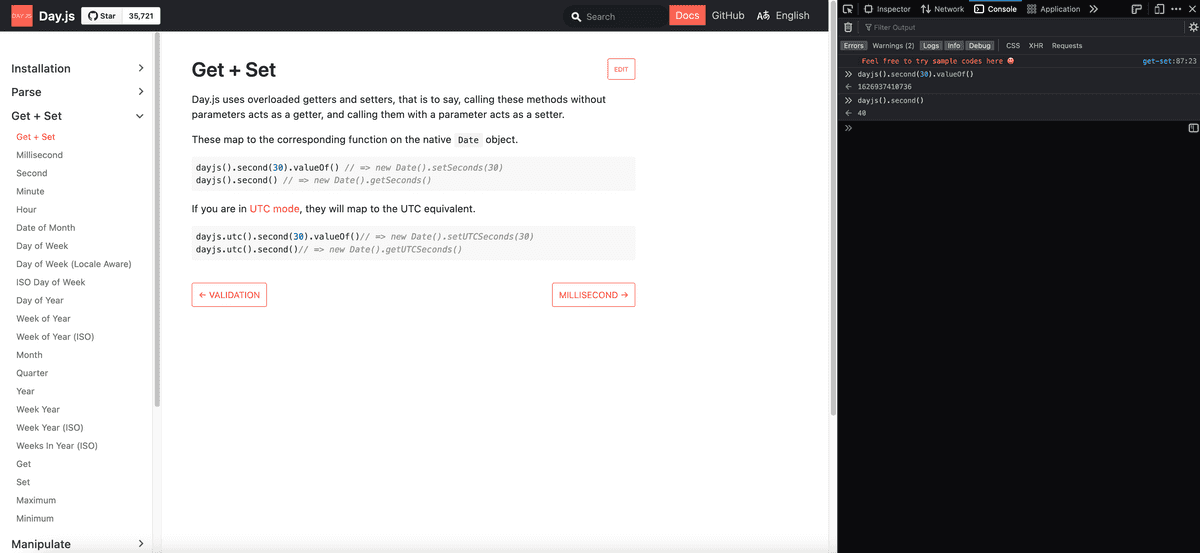
- 瀏覽器 Console:前端開發者一定都知道。不過很貼心的是有些套件官網幫你把套件載入好,讓你可以直接跟著文件試試手感。
5. Learning By Doing
跳出舒適圈
不用很厲害才開始,要先開始才會很厲害。當你著手開發專案時一定會遇到很多當初沒有考量到的問題,被迫見招拆招。可以請自己的前輩幫忙安排稍微超出自己能力範圍的任務,逼迫你跳出舒適圈。不過請量力而為,不是叫你坐上駕駛艙之後才開始學著怎麼開飛機。
學以致用
讓你有機會實際應用所學,反覆實踐加深自己的印象,並對於技術使用場景有更深的體悟。像是你知道怎麼使用 Memory Cache,但是在專案中你要怎麼決定什麼資料需要做 Cache?Expiry 時間多長?要定時拉一次資料放在 Cache 還是用 on-demand 的方式?這些都是在投入專案前可能不會多想的。
提升溝通能力
從自己的經驗來看,這也是一個練習怎麼問問題的機會。你一定會在過程中遇到很多問題需要請教別人。釐清問題的重點、提供對方須知讀上下文脈絡、用大家都聽得懂的名詞來表達需要大量的練習才能夠做到,這能對於自己的表達能力打下基礎。
獲得回饋
想知道自己做的是好是壞是對是錯,就需要別人的 Feedback。像是我們公司一定會進行 Code Review。每一則 Comment 都是自己思考、改進的機會。新手常見到的問題除了程式碼有 Bad Smell,還有就是把世界想得太單純美好。實際執行時會有很多網路或檔案的 Exception、奇葩 User 用奇葩的方式使用產品。經驗不夠的新手很難想到這些情境,會需要有經驗 Reviewer 挑出程式碼中沒有思考周全的部分給予建議。
6. 發揮自己的影響力
協助他人
協助他人、教學的同時,也在磨練自己的溝通能力。可以練習根據對方的程度、角色,解釋技術細節、使用場景、要解決什麼問題。與此同時也能發現自己哪裡不足,如果講的曖昧不清、無法用簡單的言詞表達,就表示你說出來的仍然是別人的資訊。只有能夠用自己的方式表達出來,並且融合自身經驗,才是自己真正的知識。
寫 Blog
寫 Blog 可以激發自己對特定主題產生學習動機,進而促使自己篩選、整理特定資訊。同時也能透過 Output 的過程,強化內化知識的程度。最大的受益人其實是自己。自己遇過的坑、想要解決的問題都有記下來的話,往後碰到類似的問題可以翻閱過去自己的文章,並且快速喚醒腦中的記憶。
另外 Blog 也能作為自己的成長歷程,讓別人看到你的潛力。能夠回朔自己的成長歷程也能夠幫助你避免知識詛咒,在教學時能知道對方卡住的點、使你更有同理心。
建議可以直接看這三篇文章,我覺得寫的很好: